Ecommerce Site Structure for SEO
Together with the quality of content and its accessibility to search engines, the way an ecommerce site is organised plays a significant role in enhancing its visibility on Google’s search engine results page (SERP).
A thoughtfully structured ecommerce site not only boosts its search engine visibility but also enhances user engagement. By ensuring that customers can find what they’re looking for with the least amount of effort, you increase the chances of conversion and repeat visits.
But what makes an effective ecommerce site structure, and how can it improve rankings, visibility, and user engagement? In this guide, we will delve into the principles of effective site architecture for online stores, why it’s essential for your ecommerce success, and the key strategies you should employ to create a user- and search engine-friendly website structure.
- What are the Benefits of Having a Good Ecommerce Website Structure?
- How to Structure an Ecommerce Site for SEO?
- Ensure Hierarchical Structure is No More Than 3 Levels Deep
- Pick the Correct Categories and Optimise Them
- Ensure There are No Orphan Pages
- Use Contextual Links
- Use Breadcrumbs
- Ensure URLs are SEO-friendly and Complement the Hierarchy
- Ensure the Homepage Menu Reflects the Site Structure
- Consider Having a Separate Menu for Mobile and Desktop
- Manage Faceted Navigation
- Add a Sitemap
- Implement Pagination
- Fix Broken Links
- Consider the Use of Search Functionality
- Conclusion
What are the Benefits of Having a Good Ecommerce Website Structure?
Having a good ecommerce website structure benefits both users and search engine crawlers. Below we go into more detail about the benefits.
Sitelinks can be Shown on the SERP
Firstly, a good ecommerce site structure can help search engines such as Google better understand how your ecommerce website is structured allowing them to show sitelinks on the SERP.
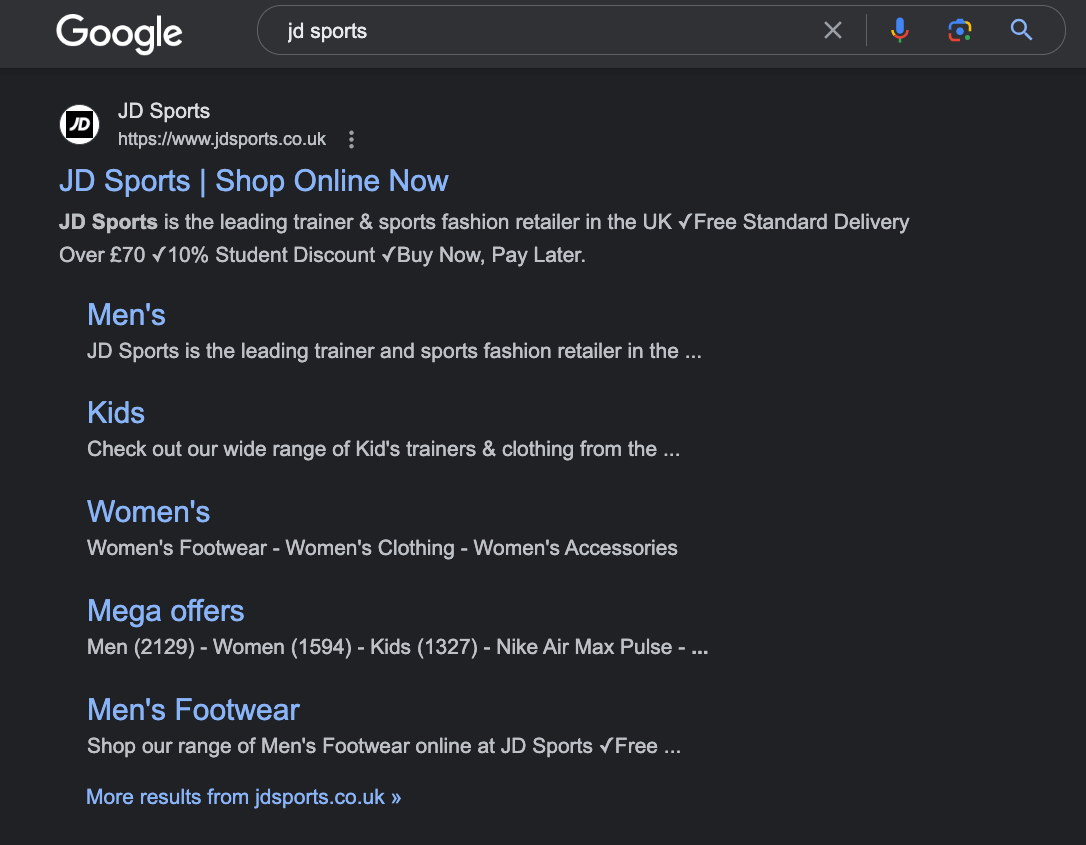
Sitelinks are links to various parts of your website shown under the homepage link in the SERP. An example is shown below in the screenshot.
From the screenshot, the homepage link is at the top followed by links to different pages of the website for example, there is a link to the ‘Men’s’ page and the ‘kids’ page.
Sitelinks such as the one shown in the screenshot above are important as they help users on the SERP to quickly find the most relevant page to them from your website.
For instance, a user who wants to purchase shoes for men can quickly click on the link to ‘Men’s Footwear’ on your ecommerce store and purchase it, which is due to the sitelink present.
As a result, you can receive more organic traffic to your ecommerce site that converts, thus increasing sales.
Improve the Crawling of Your Ecommerce Site
Secondly, a good ecommerce site architecture can improve the crawling of your ecommerce store by search engine bots.
This is because a flat site structure where all your important pages such as products and category pages are no more than three links away from the homepage will be prioritised during the crawling and indexing of your ecommerce site.
Therefore, allowing these important pages to rank for their target keywords and bring in relevant organic traffic to your ecommerce store.
Enhanced User Experience and Conversions
Thirdly, a good ecommerce site structure can provide a better user experience and help increase conversions on your site.
When potential customers can easily navigate your website and find pages in the correct locations, they are able to fulfil their search intent and usually end their journey without bouncing and pogo sticking.
Pogo sticking is when a user from the SERP clicks on your website but doesn’t find what they are looking for so return to the SERP to continue their journey, trying to find what they are looking for. This signals poor user experience to Google as users are not finding what they want and searching elsewhere.
Given the fact that user experience is a metric that Google uses to rank websites, it is important that your site structure helps the user find exactly what they are looking for to increase conversions, lower bounce rate, and lower pogo sticking.
How to Structure an Ecommerce Site for SEO?
Below we provide our recommendations based on our expertise and experience optimising the structure of various ecommerce sites for users and search engines over the past years.
Ensure Hierarchical Structure is No More Than 3 Levels Deep
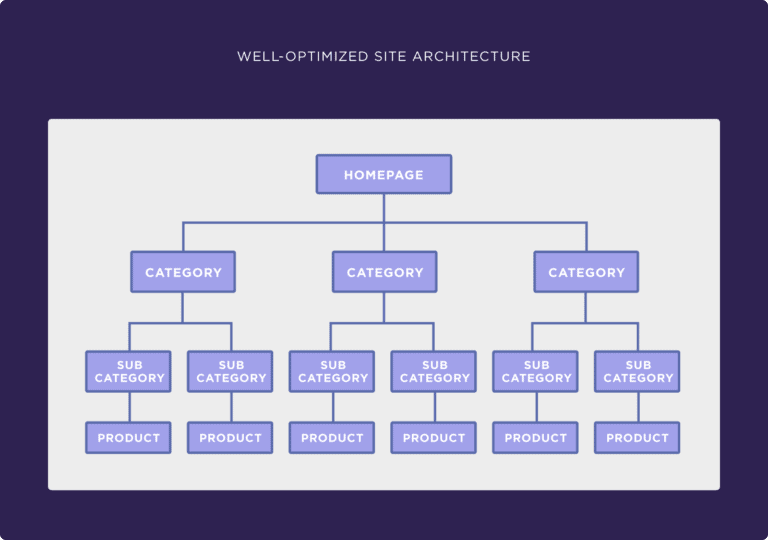
The hierarchical structure of an ecommerce website should be no more than 3 levels deep, which means that a single homepage should be at the top of the hierarchy followed by the categories (level 1), subcategories (level 2), and then product pages (level 3).
This is shown below to help you visualise this hierarchical structure.
Source: Backlinko
Search engine bots will find it more difficult to discover pages that are more than 3 levels deep from the homepage as they have a limited crawl budget per website, which means that important pages buried too deep in the structure may not be indexed and rank in the SERP.
Additionally, users will struggle to find what they are looking for on your website, which could reduce the conversion rate, increase the bounce rate and pogo sticking, and thus contribute to poor user experience.
Conversely, a hierarchical structure that is no more than 3 levels deep makes content more easily discoverable for users and search engine crawlers because it is not buried under multiple layers of content.
You can use Screaming Frog’s crawl visualisations and directory tree visualisations to help you understand the site architecture and whether pages on your site are more than 3 levels deep in the hierarchy.
Pick the Correct Categories and Optimise Them
Identifying the industry that you are in and the products that your ecommerce store sells is the first step in deciding the structure of your ecommerce store.
If you are in the jewellery industry and sell pre-owned jewellery and pre-owned watches, then you would have categories based on these products on your ecommerce store.
You could also then visit the websites of your top competitors to see how they organise the structure of their site in terms of categories and subcategories, which will help form the basis of your site structure.
You should also check the keywords associated with these potential categories as they will provide useful insights to whether users are searching for these categories. Also, it will ensure that your categories and subcategories are optimised for SEO with keyword-rich content.
We recommend using SEMrushs’ keyword research tool for this process.
We have created a blog post about keyword research for ecommerce sites so be sure to check it out if you want to find out more about the process and further optimise the site structure of your ecommerce store.
Ensure There are No Orphan Pages
Orphan pages are web pages that have not been linked to from elsewhere on your website.
Although, orphan pages can be found and indexed by search engine bots due to XML sitemaps or external links pointing to them, it is not guaranteed.
Also, users may not be able to access the page unless they have the exact URL.
In both scenarios, important pages that are orphan may not get organic traffic creating a missed opportunity to increase overall traffic and potentially conversions, which is why you must ensure that there are no orphan pages present on your ecommerce site.
For ecommerce sites, we usually use Screaming Frog to create a list of all the orphan pages present on the site, decide whether they are important, and if so, find ways to incorporate them naturally into the structure of the website or find relevant pages to link to important orphan pages.
Check out this blog post to find out how to use Screaming frog to find orphan pages.
If you are creating a new ecommerce site, you must follow the same process as above but crawl the development site and then find out how to incorporate the important orphan pages into the site structure.
By eliminating orphan pages on your ecommerce site, you will ensure that important pages can be crawled and indexed by search engine bots. Also, those pages will improve in rankings within the SERP as they’re benefiting from PageRank or link equity. Lastly, it will improve user experience as they will be able to quickly find the pages.
Use Contextual Links
Contextual links are hyperlinks in the body text of content.
They are arguably the most important way for search engines to understand the structure of a website and the relationship between pages, especially if the anchor text is descriptive and intentional.
Contextually linking between pages (including blog posts) help build topic relevance as you are clustering topically related pages together, which will make them more accessible for users and search engines. Also, their rankings in the SERP will increase as there is the flow of PageRank between the linked pages.
Use Breadcrumbs
A breadcrumb menu is a navigation aid that indicates the page’s position in the hierarchy of the site, which helps both users and search engines understand and navigate the site more efficiently.
Breadcrumbs contain a series of internal links, which also means that link equity can be passed through out the website amongst pages.
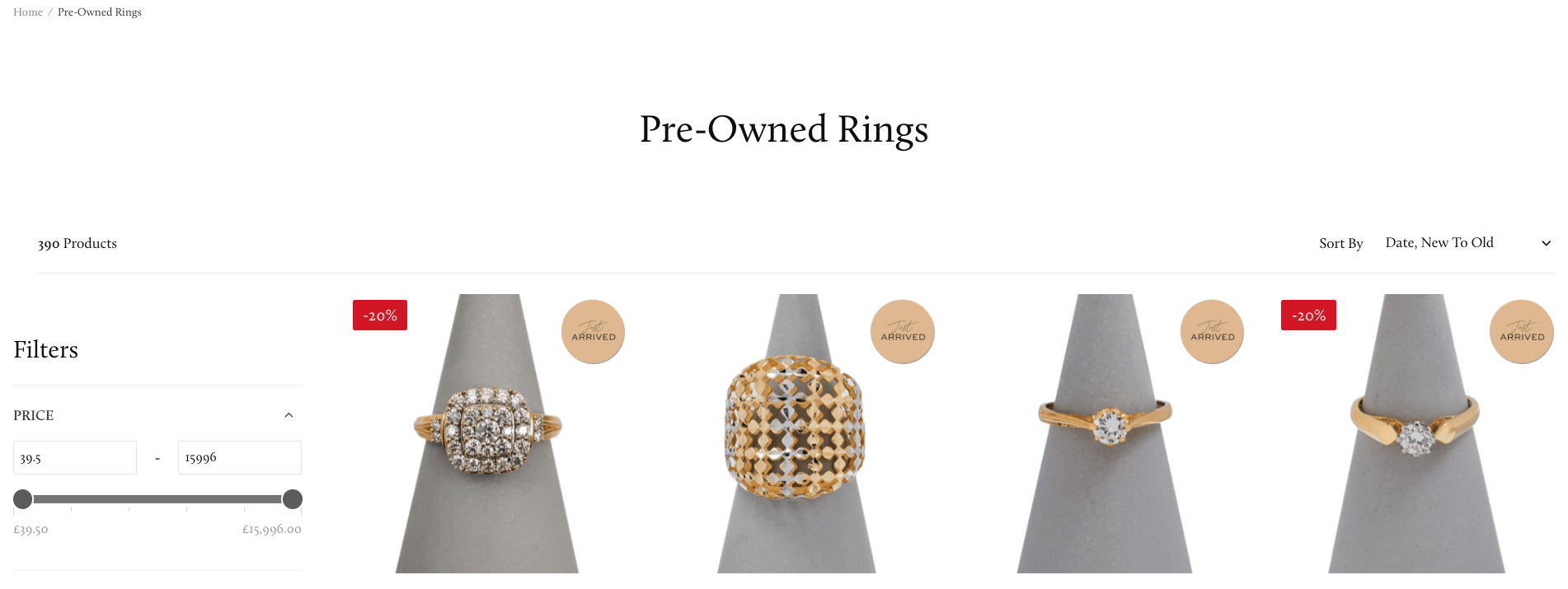
Below is a screenshot example of breadcrumbs.
The breadcrumb menu is located at the top left of the screenshot allowing users to see where exactly they are in the website hierarchy (in this case a category page) with the convenience of navigating up in the hierarchy back to the homepage by simply clicking on “Home”.
In other cases, breadcrumbs can be very useful for users as they can effortlessly go back and forth between products and categories, which helps improve user experience once again.
To further optimise your site structure, you can not only implement breadcrumbs onto your site, but you can add structured data to your breadcrumbs, which will display your breadcrumbs in the SERPs
Ensure URLs are SEO-friendly and Complement the Hierarchy
The URL of a webpage is the first thing a search engine bot sees when it discovers a page so if the URL is logical, reflects the main topic, and aligns with the website topicality then the Google bots will decide to crawl the page.
URLs are not more important than contextual links in defining the site structure, but they play a role in providing search engines with some information about the hierarchical structure of the site.
For instance, an ecommerce store that has jewellery as a category may design the URL like this: example.com/jewellery while the URL of the subcategory of pre-owned jewellery may be this: example.com/jewellery/pre-owned.
This would be a logical URL that tells search engines about the hierarchical structure and relationship between these pages.
Ensure the Homepage Menu Reflects the Site Structure
Although, it’s important that the site structure should be logical and optimised for search engines, it should also be reflected in the homepage menu as much as possible so that users can effortlessly find what they are looking for on your site.
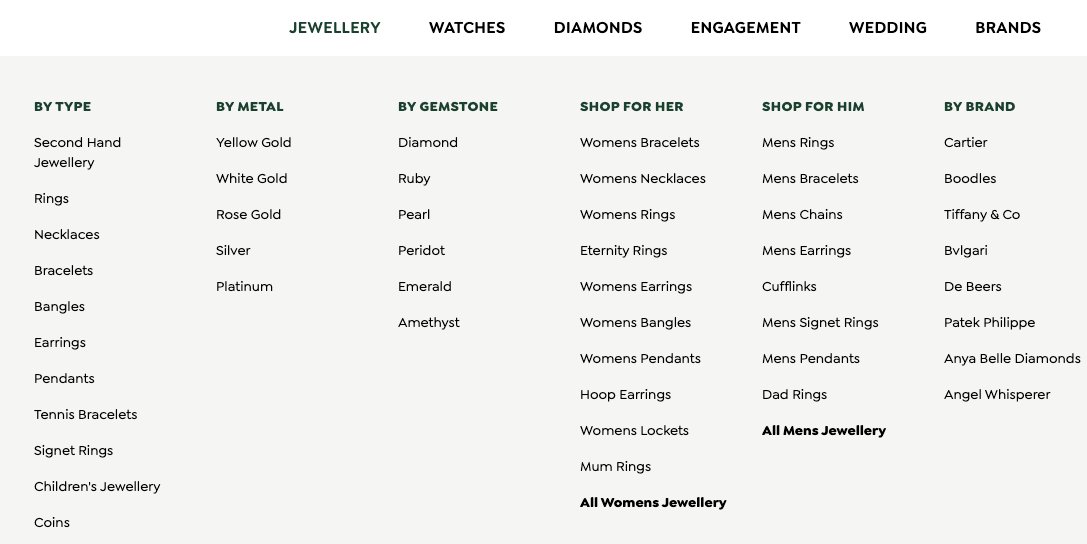
Below is a screenshot example of a good homepage menu for an ecommerce store.
From the above screenshot, the homepage menu has links to the various categories and subcategories such as “Second Hand Jewellery” and “Rings”.
This benefits SEO in many ways as users can easily navigate to the right areas of your website, which can increase engagement time, reduce bounce rate, and thus improve conversions.
Consider Having a Separate Menu for Mobile and Desktop
Google has moved to mobile-first indexing, which means that the crawlers prioritise the crawling and indexing of the mobile version of websites. Additionally, because mobile users have now surpassed desktop users in worldwide internet usage, it is important to optimise the menu of your ecommerce store on mobile for both users and search engines.
We recommend considering the implementation of a new menu for the mobile version of your ecommerce site rather than simply creating a duplicate of the desktop version.
This due to the limited space available on mobile to include every single category and subcategory in the menu without looking like it has been stuffed.
You will just have to ensure that the new mobile version is still reflecting the site architecture and linking to categories and subcategories similar to that which is seen in the desktop version but just making it simpler for the user.
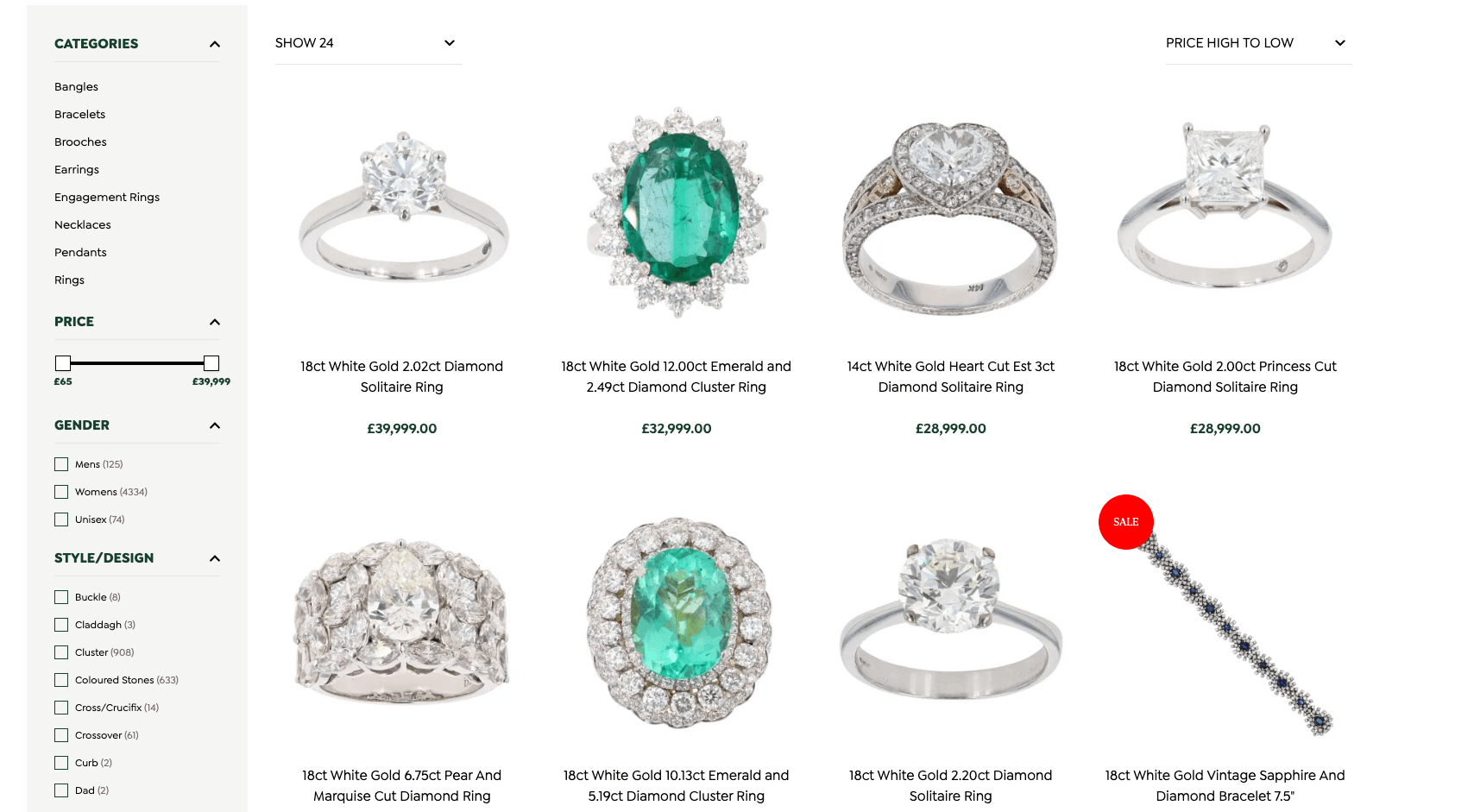
Manage Faceted Navigation
Category pages that showcase all the products available have relevant filters to make it easy for users to find the exact products they are looking for. This is known as faceted navigation.
Below is an example of faceted navigation for an ecommerce store that sells jewellery.
As you can see from the above image, the diamond jewellery can be filtered based on the type, price, gender, and style. Therefore, improving user experience.
However, faceted navigation can create many URLs that possess duplicate content that offers no additional helpful information for the user.
This will in a way de-optimise your site structure as search engine bots will now crawl unimportant filter pages, thus wasting the crawl budget that could be otherwise used to crawl important and helpful pages.
Additionally, if a search engine must crawl a high number of unhelpful and duplicate filter pages to find a few helpful and unique pages then the process of crawling your site is not efficient so the cost of retrieval for the search engine will be high.
Therefore, it’s important to manage faceted navigation by using the robots.txt file to block these filter pages from being crawled by search engine bots.
We recommend playing around with the filters on your ecommerce store to help you figure out the kind of URL the filters generate which will then allow you to create rules in the robots.txt file to block the crawling and indexing of these filter pages by search engines.
Add a Sitemap
An XML sitemap is a file that provides information about the pages, videos, and images so that search engine crawlers can efficiently crawl your site.
Given the limited crawl budget that a search engine bot has, an XML sitemap can give them a clear understanding of your site architecture so that they can crawl your site better. Therefore, leading to quicker indexing of pages.
Google Search Console is where you can submit your website’s sitemap, or you can simply put it in the footer of your website.
A user sitemap is a page on a website that lists and links to other pages such as important categories and subcategories.
A user sitemap is implemented to help the user navigate the website efficiently and, in most cases, it is a good indicator of how well your ecommerce site is structured and whether you need to improve it.
Implement Pagination
Pagination is a technique which divides content across a series of pages.
For ecommerce stores, pagination can divide category pages that house many products across a series of pages to help make the format more digestible for users compared to having all the products on a single page, which can enhance user experience.
Pagination also benefits search engines as they can crawl and index individual pages more easily. Also, because the content is now organised it can further help search engines understand the structure of your website.
Therefore, it is worth adding pagination to your category pages and even your blog section to help both users and search engines navigate your site.
Fix Broken Links
Errors on the site can indiscriminately use up the crawl budget search engine bots have as well as lower the overall website quality and structure by passing link equity onto broken pages while. reducing user experience as users cannot find what they are looking for as they’re directed to broken pages.
Examples of broken links include a link that takes you to a 4XX series error such as a 404 Not Found, which means that a page cannot be located on the server.
In most cases, there is usually a page in which a 404 can be redirected to reclaim any value that page has built over time. Alternatively, you can simply replace the link with another one that returns a 200 Ok response status code.
A link that takes you to a page that returns a 5XX series errors such as a 500 internal server error indicates issues at the server level and usually require a deeper analysis by the IT team.
Therefore, make sure you handle crawl errors on your site. Google Search Console has a ‘Pages’ section under ‘Indexing’ where you can check the crawl errors on your ecommerce site. You can even use screaming frog to check.
Consider the Use of Search Functionality
Implementing the site search feature allows users to quickly find products they are searching for, especially if there is the presence of autocomplete suggestions as well as filters to refine search results.
A robust site search requires a logical, hierarchical organisation of pages, which will also give you an insight to how well your ecommerce site is structured and whether you need to improve it further. This will help search engines understand your main topics and products.
Conclusion
A good ecommerce site structure is the foundation for ensuring that your SEO strategy is a success, which is why we provided you with this guide on how to optimise your ecommerce store for both users and search engines.
Make sure you follow this guide closely when optimising the structure of your own ecommerce site or a clients’.
If you require further assistance, make sure you check out our Ecommerce SEO services as we have a team of fully trained SEO executives that can help you review the site structure of your ecommerce and optimise it for both users and search engines.